モバイル版オリジナルカウンターの準備方法
せっかくカウンターのタグを確認する場合は、アクセス解析などの確認が出来る、管理ページよりタグの確認を行うことが出来ます。
カウンターのタグ貼り付け代行も無料でお受けします。お気軽にご相談下さい。
>> タグの貼り付け代行
手順
お客様のホームページにカウンターの画像を公開準備します。
1.オリジナルカウンター画像を準備してください。
注意:GIF画像とPNG画像を準備して下さい。カウンター画像のファイル名は、 0.gif〜9.gif、0.png〜9.pngのように半角数字の連番にして下さい。
2.カウンター画像を貴方のホームページ領域にアップロードして、画像の公開準備をしてください。
3.1〜0までのカウンター画像からURLを確認します。
例
1画像 → http://www.sample.com/count/1.gif
2画像 → http://www.sample.com/count/2.gif
3画像 → http://www.sample.com/count/3.gif
4画像 → http://www.sample.com/count/4.gif
5画像 → http://www.sample.com/count/5.gif
6画像 → http://www.sample.com/count/6.gif
7画像 → http://www.sample.com/count/7.gif
8画像 → http://www.sample.com/count/8.gif
9画像 → http://www.sample.com/count/9.gif
0画像 → http://www.sample.com/count/0.gif
1画像 → http://www.sample.com/count/1.png
2画像 → http://www.sample.com/count/2.png
3画像 → http://www.sample.com/count/3.png
4画像 → http://www.sample.com/count/4.png
5画像 → http://www.sample.com/count/5.png
6画像 → http://www.sample.com/count/6.png
7画像 → http://www.sample.com/count/7.png
8画像 → http://www.sample.com/count/8.png
9画像 → http://www.sample.com/count/9.png
0画像 → http://www.sample.com/count/0.png
確認方法アドバイス
IEの場合カウンター画像をホームページ上で表示して頂き、画像の上で右クリック→プロバティーで、アドレス欄に画像のURLが表示されます。
4.せっかくカウンターのタグを作成する時に、1番の画像を指定します。
http://www.sample.com/count/1.gif
1.お申し込み後メールに記載してある、管理ページ(アクセス解析用のページ)にアクセスをします。
>> 管理ページがご不明な場合は、せっかくカウンターのTOPページ左上からログインが可能です。
2.ログインページが表示されます。

3.パスワードを入力し、「ログイン」をします。
4.「掲載用タグの確認」をクリックして次へ進みます。
![]()
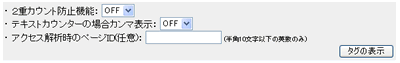
5.機能の選択を行います。

1.2重カウント防止機能の「ON」、「OFF」が選択できます。
2.テキストカウンターの場合、3桁毎に,(カンマ)表示の「ON」、「OFF」が選択できます。
3.アクセス解析時のページIDを入力します。入力が場合は、ページIDは「defult」になります。
2重カウント防止機能とは?
せっかくカウンターの2重カウント防止機能は、前回のアクセス者のIPアドレスから、同一のIPアドレスの場合、加算しないと言う簡易的な機能です。
6.「タグの表示」ボタンをクリックします。
7.タグが表示されます。
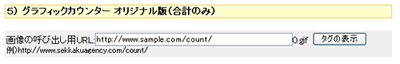
8.11. モバイル版グラフィックカウンター オリジナル版の項目に移動し、先ほど確認した1番のカウンター画像のURLを入力します。

9.「タグの表示」ボタンをクリックします。
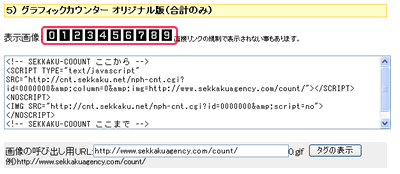
10.タグが表示されます。こちらのタグをホームページに貼り付けて下さい。

赤枠内にオリジナルカウンターに使用されるカウンターの画像が表示されます。なお、画像が表示されない場合があります。それは直接リンクの規制により、管理画面上で表示されます場合があります。また、画像のURLが異なっている場合も同一の状態が発生します。
その他お知らせ
- 運営者情報/特定商取引に関する法令に基づく赴L
- せっかくカウンターにお問い合わせ
- 情報の外部送信について
- せっかくカウンターは開発目的による、個人体制によって20年以上運営されています。
- せっかくネットは適格請求書発行事業者です。領収書はお支払い完了メールから自動的に発行できます。
せっかくネットのその他レンタルサービス
- 掲示板... 掲示板や日記を公開することが出来ます。
- メールフォーム... メールフォームを設置し、メールアドレスを公開しなくても問い合わせ受付が出来ます。
- 占い表示... 簡単な占い機能を設置する事が可能です。
- 投票機能... 5択一の投票を設置する事が出来ます。
