タグの貼り方(HPソフト編)
カウンターのタグ貼り付け代行も無料でお受けします。お気軽にご相談下さい。
>> タグの貼り付け代行
事前準備
ログインをしていただき、カウンターのコードを発行します。詳しくは下記ページをご参考にしてください。
→ タグの確認方法
Dreamweaver 操作方法
ホームページ作成ソフトを使用し、カウンターを設置する方法をご説明させて頂きます。今回の設置に関しまして、HP作成ソフトはマクロメディアの「Dreamweaver 4J」を参考に使用します。なお、その他の作成ソフトでも同様の方法で設置が可能かと思われますが、機能の名称や表示方法の名称など一部異なる点が御座います。何卒ご理解の程よろしくお願いします。
1.あらかじめ作成したホームページをホームページ作成ソフトで開きます。
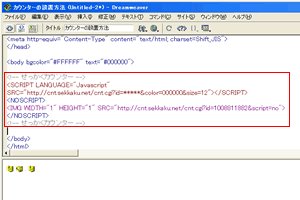
2.発行したカウンターのタグを、コードのプレビュー側(HTMLソースを直接編集する側)内にあり、<body>から</body>内に設置します。

3.デザイン側のプレビューでアイコンが数個設置されました。(他のソフトウェアの場合はアイコンの形式が異なります。)
![]()
4.こちらのアイコン数点を必ず同時にドラックさせて下さい。
Q.なぜ数個のアイコンが設置されるのですか?
A.1つ1つのアイコンには意味があります。こちらの数個のアイコンが複数そろっていろいろな環境でもせっかくカウンターが正しく動作するためです。
5.保存をさせて完了です。お好きな箇所に移動させて下さい。
ホームページNinja編
ホームページNinja 8体験版を使ったカウンターの貼り付け方法を説明させていただきます。
1.ホームページNinjaを起動させ、カウンター及びアクセス解析用のタグを貼り付けたいページを表示させてください。
2.タグを貼り付けたいページにカーソルを合わせてください。
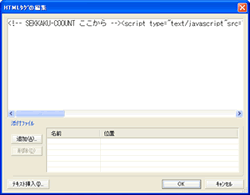
3.ホームページNinjaのメニューの中にあります「挿入」を選択後、「HTMLタグ」を選択して下さい。
4.専用の挿入枠が表示されますので、そこにカウンターのタグを挿入して下さい。

5.「OK」をクリックして完了です。
サーバに転送後、カウンターが表示される箇所には、![]() このアイコンが表示されます。
このアイコンが表示されます。
ホームページビルダー編
ホームページビルダー(バージョン10)の体験版を使って、カウンターの貼り付け方法を説明させていただきます。
1.ホームページビルダーを起動させ、カウンター及びアクセス解析用のタグを貼り付けたいページを表示させてください。
2.ここでホームページビルダーの編集モードを確認します。

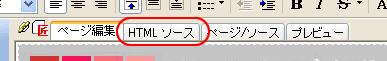
ホームページビルダーのウィンドウ内に、「HTMLソース」と書かれたタブが表示されていますでしょうか? こちらのメニューが無い場合、編集モードが「かんたん」モードになっていますので、編集モードを[スタンダード]、[エディターズ]に切り替えます。
編集モードの切り替え方
- メニューバーから「表示」→「編集スタイルの切り替え」を選択します。
「ホームページ・ビルダーへようこそ」ダイアログが表示されます。 - [かんたん]、[スタンダード]、[エディターズ] のいずれかのボタンをクリックし、[OK] ボタンをクリックします。
選択したスタイルに切り替わります。
3.「ページ編集」のタブをクリックしし、いつもの編集画面にします。
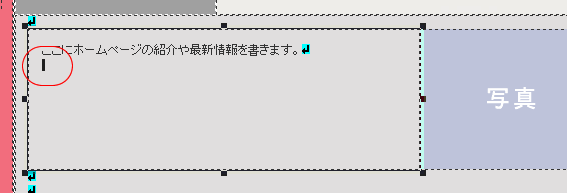
4.カウンターを設置したい箇所に、カーソルを合わせます。

5.先ほど確認した「HTMLソース」タブをクリックします。

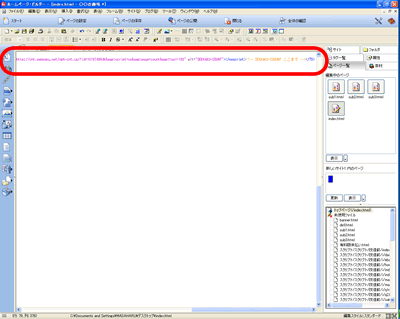
6.下記の通りコードがいっぱい表示されます。(こちらがホームページの本来の姿です)
先ほど指定したカーソルの位置に、コード上でもカーソルが合わせられています。この位置を変更しないように注意して下さい。

7.カウンターのコードをコピー&ペーストにて貼り付けます。
(コピー&ペーストは、Windowsの基本操作になりますので、Windows簡単操作などの参考書をご確認下さい。)

8.先ほど確認した「プレビュー」タブをクリックします。

9.希望した位置にカウンターが表示されておれば、貼り付けは成功です。
ご注意
今後ページの編集をおこなう際、カウンターは、下記の通り表示されておりますので、くれぐれもこの黄色いアイコンとチューリップのアイコンが、バラバラにならないようにご注意下さい。
![]()
その他お知らせ
- 運営者情報/特定商取引に関する法令に基づく赴L
- せっかくカウンターにお問い合わせ
- 情報の外部送信について
- せっかくカウンターは開発目的による、個人体制によって20年以上運営されています。
- せっかくネットは適格請求書発行事業者です。領収書はお支払い完了メールから自動的に発行できます。
せっかくネットのその他レンタルサービス
- 掲示板... 掲示板や日記を公開することが出来ます。
- メールフォーム... メールフォームを設置し、メールアドレスを公開しなくても問い合わせ受付が出来ます。
- 占い表示... 簡単な占い機能を設置する事が可能です。
- 投票機能... 5択一の投票を設置する事が出来ます。
