WordPressにカウンター・アクセス解析を設置する方法
WordPressのウィジェットとして利用出来る「プラグイン発行機能 β板」を公開しております。本ページは従来の掲載方法となります。プラグイン機能が完了次第、新方法をご案内させていただく予定です。
レンタルサーバなどを設置すると利用出来るブログシステム「WordPress」にせっかくカウンターのアクセス解析を貼り付ける方法を掲載します。
簡単な方法、コードを設定する方法の2種類があります。
1.せっかくカウンターの管理ページより、ご希望のカウンターを準備し、貼り付け用のタグを作成します。
作成方法につきまして、詳しくは「タグの確認方法」をご覧下さい。
発行されたタグをお客様のホームページに貼り付けます。
2.WordPressのダッシュボード(管理ページ)にアクセスしてください。
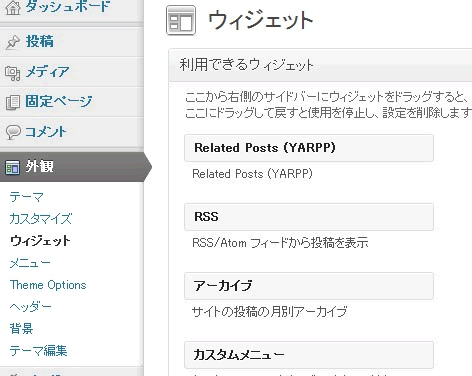
3.外観→ウィジェットの順にアクセスします。

4.テキストウィジェットを右側に移動させて表示させます。

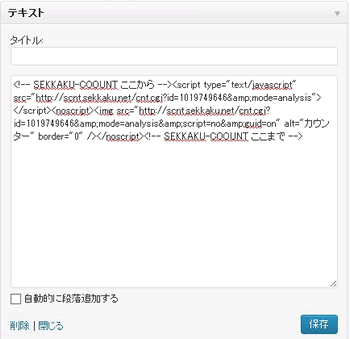
5.設定箇所が展開されます。せっかくカウンターのコードを貼り付けてください。

6.タイトルは空白のまま「保存」をクリックして作業完了です。
これにて全てのページにて同一コードが掲載されると思います。
大変長い作業お疲れ様でした。
ページをプレビューすることで、カウンターの動作確認が出来ます。
コードを直接挿入する方法
1.ご利用されているレンタルサーバのファイルマネージャーやFTPソフトを使い、サーバの中身にアクセスしてください。
2.WordPressがインストールされているディレクトリ(フォルダ)から、下記の通り進みます。
wp-content → themes
3.アクセスが完了すると、インストールしたテーマがフォルダごとに表示されています。
現在お使いのテーマのフォルダにお進みください。
footer.phpと言うファイルがありますので、メモ帳やファイルマネージャーの編集ソフトで、展開します。
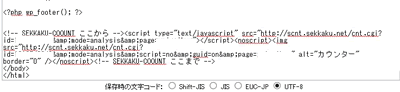
4.footer.php内にカウンターコードを挿入します。

</body>タグの前に改行などをして、行を作りコードを挿入します。
5.保存して完了です。
大変長い作業お疲れ様でした。
ページをプレビューすることで、カウンターの動作確認が出来ます。
その他お知らせ
- 運営者情報/特定商取引に関する法令に基づく赴L
- せっかくカウンターにお問い合わせ
- 情報の外部送信について
- せっかくカウンターは開発目的による、個人体制によって20年以上運営されています。
- せっかくネットは適格請求書発行事業者です。領収書はお支払い完了メールから自動的に発行できます。
せっかくネットのその他レンタルサービス
- 掲示板... 掲示板や日記を公開することが出来ます。
- メールフォーム... メールフォームを設置し、メールアドレスを公開しなくても問い合わせ受付が出来ます。
- 占い表示... 簡単な占い機能を設置する事が可能です。
- 投票機能... 5択一の投票を設置する事が出来ます。
